bdfgdfg
웹 어플리케이션의 기본구조 및 학습 본문
WAS(톰캣)
동적인 컨텐츠를 처리하기 위한 웹 서버와 웹 컨테이너의 결합을 WAS라고 한다.

톰캣은 자바 서블릿을 실행하고, JSP코드가 포함되어있는 웹 페이지를 만들어준다고 함.
톰캣과 같은 웹컨터네이너에서 실행하는 웹 애프리케이션의 기본 디렉터리는 밑과 같다.

가장 루트 폴더는 웹 애플리케이션의 이름이며 하위 디렉토리로 WEB-INF, classes,lib폴더를 가진다.
-> bis_servlet : 다른 웹 애플리케이션과 이름 중복허용x, 여기엔 JSP,HTML파일이 저장된다
-> WEB-INF : 웹 애플리케이션에 관한 정보가 저장되는 곳.
-> classes : 웹 애플리케이션이 수행하는 서블릿과 다른 일반 클래스들이 위치하는 곳
-> LIB : 웹 애플리케이션에서 사용되는 여러가지 라이브러리 압축파일(JAR)가 저장되는 곳.
-> web.xml : 환경 설정 파일. 웹 애플리케이션에 대한 여러 설장을 할 때 사용.(WEB-INF 디렉토리 안에있음)
웹 애플리케이션은 톰캣(WAS)과 같은 컨테이너에서 실행되는 구조.
그렇기에 웹 애플리케이션을 실행하기 위해 우선 톰캣에 등록을 해야함.

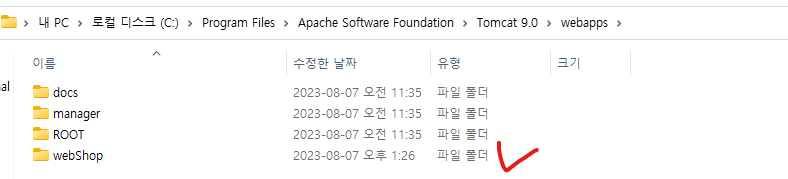
이 후 아무 HTML코드를 만들어서 webShop디렉토리 안에 저장.
그리고 bin폴더로 이동해 톰캣을 실행해준다. (startup)
톰캣 컨테이너가 시작되면서 webapp 디렉터리안 webShop 애플리케이션이 자동으로 등록된다.
localhost 및 톰캣 설치 시 설정한 포트번호로 접근해보면

이제 웹에서 요청을 보내 확인해보자.

잘 동작되고 있다.
컨텍스트란?
server.xml이라는 파일이 존재하는데, 해당 파일안에 등록하는 웹 애플리케이션을 컨텍스트라 한다.
-> 컨테이너 실행 시 웹 애플리케이션당 하나의 컨텍스트가 생성된다.
이제 실제로 톰캣 컨테이너에 컨텍스트를 등록해보자


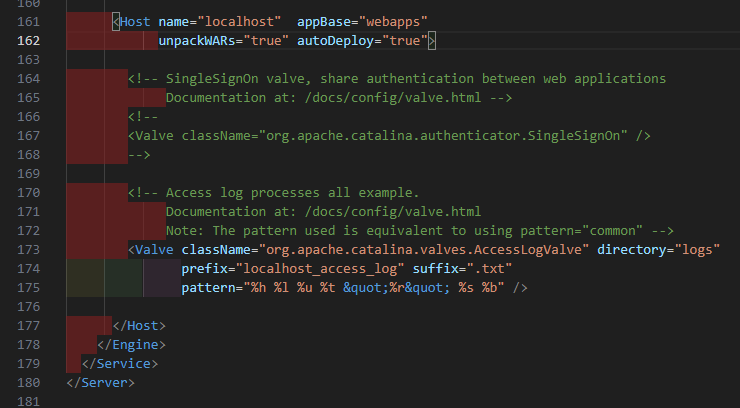
저 안에 컨텍스트 태그를 이용해 등록한다.
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context path="/webMal"
docBase="C:\webShop"
reloadable="true"/>path는 웹 애플리케이션의 컨텍스트 이름. (실제 웹 애플리케이션 이름과 동일하게 해도되고 안그래도 된다) 실제 웹 브라우저에서 웹 애플리케이션을 요청하는 이름
docBase : 컨텍스트에 대한 실제 웹 애플리케이션이 위치한 경로 (WEB-INF 상위폴더까지의 경로를 나타낸다)
reloadable : 실행중 소스코드가 수정될 경우 바로 갱신할 지 여부.
위 같이 컨텍스트로 등록한 웹 애플리케이션은 요청이 들어올경우
해당 컨텍스트 이름이 server.xml에 존재하는지 확인하고, 있다면 실제 웹 애플리케이션이 있는 경로(webShop)로가서 요청한 main.html을 클라이언트에 전송한다.
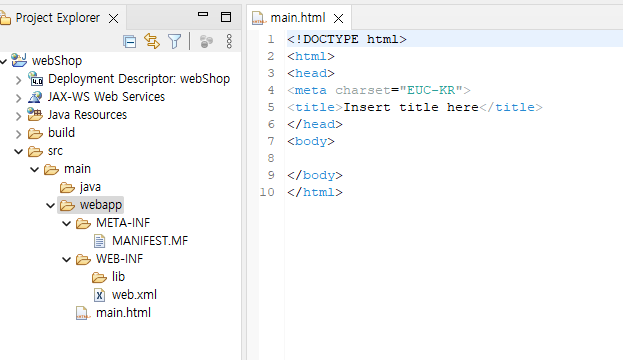
이제 이클립스를 통해 웹프로젝트를 생성해보자.
이클립스의 Dynamic Web Project를 선택해서 프로젝트를 생성.

위와 같은 간단한 세팅을 해두고 이제 이클립스와 톰캣을 연동한다.


이후 톰캣이 깔린 경로까지 설정해주면 끝.
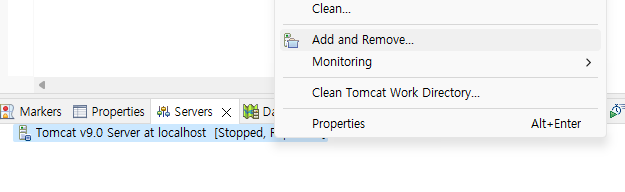
이어서 톰캣에 프로젝트를 등록하자.


오른쪽에 보면 녹색 실행버튼을 누르면 톰캣 실행이 가능!
웹에서 실행해보면

이제 이클립스에서 개발한 웹 애플리케이션을 사용자에게 서비스하기 위해 배치하는 방법을 보자.
-> 개발한 소스를 실제 서비스하는 서버의 톰캣으로 이동해서 실행하는 과정을 배치한다라고 한다.

해당 war파일을 실제 서버에 업로드 한 후(톰캣의 webapps폴더), 톰캣을 실행하면 war파일이 자동으로 압축해제하면서 해당 프로젝트를 톰캣이 자동으로 등록해 실행한다.(server.xml에 자동으로 등록됨)
'웹프로그래밍 > JSP_Servlet' 카테고리의 다른 글
| JSP - 2 (0) | 2023.08.11 |
|---|---|
| JSP (0) | 2023.08.11 |
| 서블릿에서의 쿠키와 세션 (0) | 2023.08.10 |
| 서블릿(Servlet) - 2 (0) | 2023.08.07 |
| 서블릿(Servlet) 기초 (0) | 2023.08.07 |




