Notice
Recent Posts
Recent Comments
Link
bdfgdfg
[Javascript] DOM(Document Object Model) 본문
반응형
DOM(Document Object Model)
DOM은 HTML요소, 그 요소의 속성들을 트리구조로 나타내며, 해당 DOM에 접근하여 조작할 수 있도록 API를 제공하는 인터페이스.
-> 즉 JS언어를 이용하여 웹 페이지의 요소들에 접근해 조작할 수 있는 인터페이스라고 보면 된다.
-> JS에서는 document객체를 이용하여 접근이 가능하다.
DOM 요소에 접근하는 여러가지 방법
1. getElementByID
- 특정 태그의 속성인 ID가 가지는 값을 기준으로 HTML 요소를 반환. (한개)
let element = document.getElementById('idSelect');
console.log(element);2. getElementsByClassName
- 특정 태그들의 속성인 class가 가지는 값을 기준으로 HTML 요소들을 반환. (여러개. 배열로 반환)
<ul>
<li class="li_items">
안녕
</li>
<li class="li_items">
안녕2
</li>
<li class="li_items">
안녕3
</li>
</ul>
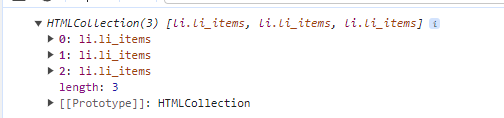
let element = document.getElementsByClassName('li_items');
console.log(element);
3. getElementsByTagName
- 태그의 이름을 기준으로 HTML요소들을 반환 (여러개. 배열로 반환)
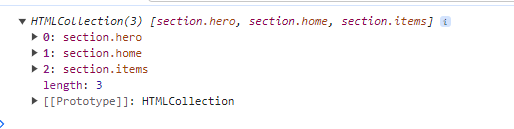
let element = document.getElementsByTagName('section');
console.log(element);
4. getElementsByName
- name 속성값을 가지는 요소를 모두 선택 (여러개. 배열로 반환)
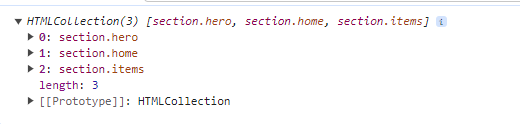
let element = document.getElementsByTagName('section');
console.log(element);
5. querySelector, querySelectoryAll
- 클래스,태그,ID등 여러개를 기준으로 하나만을 가져옴. querySelectorAll은 매칭되는 모든 것을 가져온다(배열)
- 가장 자유도(?)가 높은 함수. 어떠한 선택자건 알맞은게 있다면 가져온다.
- ID선택자는 #ID선택자명 , Class선택자는 .Class선택자명으로 접근.
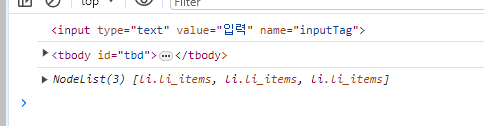
let element = document.querySelector('input[name=inputTag]'); // input태그중 name이 inputTag인 Tag에 접근.
let element2 = document.querySelector('#tbl > #tbd');
let element3 = document.querySelectorAll('.li_items');
console.log(element);
console.log(element2);
console.log(element3);
6. querySelectorAll
- 클래스,태그,ID등 여러개를 기준으로 여러개(배열)들을 가져옴.
이외에도 해당 요소의 속성노드, 텍스트노드등의 접근방식은 개발자도구나 구글링을 통해 알아보는게 편할듯.
DOM 요소 조작(append,appendChild, createElement,remove등)
// 요소 생성
let table = document.createElement('table');
let thead = document.createElement('thead');
let tbody = document.createElement('tbody');
// 테이블 요소에 속성값 추가.
table.setAttribute('border','1');
// 테이블 요소에 자식요소들 추가.
table.append(thead, tbody);
const columnAttrList = ['이름','성별','나이','주소'];
let trTag = document.createElement('tr');
columnAttrList.forEach(obj => {
let thTag = document.createElement('th');
thTag.innerHTML = obj;
trTag.appendChild(thTag);
})
thead.appendChild(trTag);
for(let i = 0; i < 10; ++i) {
let trTag = document.createElement('tr');
let tdNameTag = document.createElement('td');
let tdSexTag = document.createElement('td');
let tdAgeTag = document.createElement('td');
let tdAddrTag = document.createElement('td');
tdNameTag.innerHTML = 'test' + (i + 1);
tdSexTag.innerHTML = 'male';
tdAgeTag.innerHTML = 27;
tdAddrTag.innerHTML = 'test addr';
trTag.append(tdNameTag,tdSexTag,tdAgeTag,tdAddrTag);
// id속성 추가.
trTag.setAttribute('id','trEle' + (i + 1));
tbody.appendChild(trTag);
}
// body요소에 최종적으로 추가.
document.body.append(table);
// 요소 삭제.
document.querySelector('#trEle3').remove();

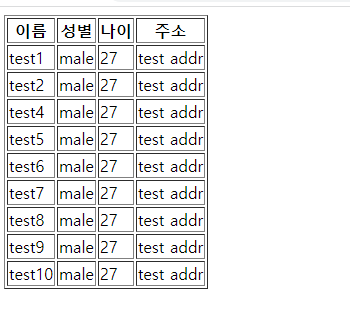
간단하게 테이블을 생성하고 그안에 요소를 집어넣는 방법
다양하게 다루는 방법은 많으니 좋은게 보인다면 조금씩 추가해야지
반응형
'웹프로그래밍 > HTML_CSS_Javascript 기초' 카테고리의 다른 글
| [Javascript] 비동기 fetch, promise, async, await (0) | 2023.11.04 |
|---|---|
| 자바스크립트의 스코프 레벨,스코프 체인,클로져 (0) | 2023.09.12 |
| CSS 정리 (0) | 2023.09.10 |
| 요소(element)와 컨테이너(container) (0) | 2023.09.09 |
| VS 코드 익스텐션 유용한것들 (0) | 2023.09.09 |
Comments



